
السلام عليكم
شرح إظهار و إخفاء العناصر على الرئيسية بواسطة الأعضاء او الزوار ,
بكل بساطة الفكرة عبارة عن اسكربت يوضع بينة جميع العناصر و هو يتحكم فى إظهارها و إخفائها على حسب النوعية التى حددت لهم الصلاحيات بداية من الزوار حتى المدراء
و
بالطبع ليس معنى انك اعطيت صلاحية اى عضو التحكم فى إظهار او إخفاء
العناصر انة يستطيع إخفائها نهائيا بل هو إخفاء مؤقت للعضو او الزائر فقط و
لا يؤثر على العناصر بأى شكل , 
للعلم : توجد طريقتين : لتفعيل هذه الخاصة على اليسار وطريقة ثانية لتفعيل الخاصة على اليمين
حتى لا اطيل عليكم , سنبدأ الشرح
اولا الطريقة للعناصر على اليمين
اولا عليك الدخول إلى :
لوحة الإدارة
عناصر إضافية
البوابة و العناصر
إدارة العناصر المستقلة على الرئيسية
شرح مُصور بعد الدخول للوحة الإدارة
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
ثم نقوم بإنشاء عنصر شخصى جديد
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
نضع القيم التالية بداخل خانة إنشاء العنصر
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
نعطى لأسم العنصر الشخصى الجديد , " أعلى العناصر "
و نضع الكود التالى الكود:
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] 
<div
id="forum-widget" style="height: 13px; width: 16px; border-radius: 4px;
-webkit-border-radius: 4px; -moz-border-radius: 4px; cursor: pointer;
position: absolute; background: #f5ebf7
url(https://2img.net/h/oi42.tinypic.com/vg54yu.png) no-repeat 0 -13px;"
onClick="jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000);
if(my_getcookie('forum-widget')=='0') {
my_setcookie('forum-widget','1',0,0);
jQuery('#forum-widget').css('background-position','0 -13px'); } else {
my_setcookie('forum-widget','0',1,0);
jQuery('#forum-widget').css('background-position','0 0px');
}"></div>
<script type="text/javascript">
jQuery('#forum-widget').insertBefore('#left');
if(my_getcookie('forum-widget')=='0')
{jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0);
jQuery('#forum-widget').css('background-position','0 0px'); }
</script>
 ثم نضغط على سجل , و نرجع لصفحة إدارة العناصر
ثم نضغط على سجل , و نرجع لصفحة إدارة العناصر
و ننشئ عنصر شخصى آخر
و نضع القيم التالية
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
نعطى لأسم العنصر الشخصى الجديد , " أسفل العناصر "
و نضع الكود التالىالكود:
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] 
<script
type="text/javascript">
jQuery('#forum-widget').insertBefore('#right');
if(my_getcookie('forum-widget')=='0')
{jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},0);
jQuery('#forum-widget').css('background-position','0 0px');
jQuery('#content-container div#content').css('margin-right','0px');}
</script>
 ثم نضغط على سجل , و نرجع لصفحة إدارة العناصر
ثم نضغط على سجل , و نرجع لصفحة إدارة العناصر
ثم نذهب إلى عناصر شخصية مستقلة
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
و نقوم بسحب العنصر " أعلى العناصر " الذى تم إنشائة كأول عنصر ضمن العناصر الموضوعة
و سحب العنصر " أسفل العناصر " الذى تم إنشائة كأخر عنصر ضمن العناصر الموضوعة كالتالى
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
بعد الإنتهاء نضغط على سجل لتصبح النتيجة على الصفحة الرئيسية كالتالى
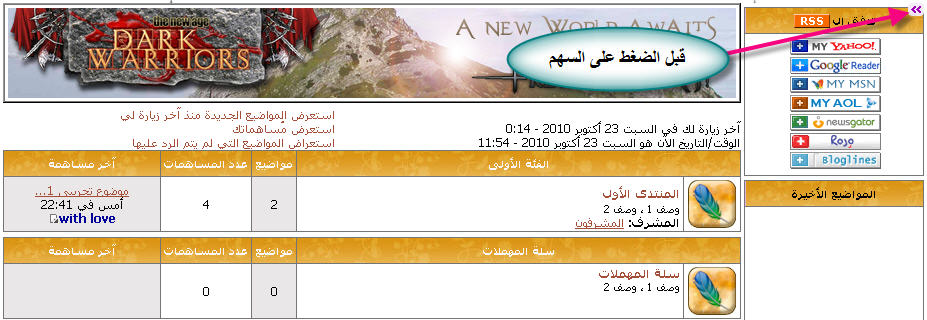
سيظهر لك سهم صغير اعلى العناصر , قبل الضغط علية سيكون المظهر كالتالى
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
و بعد الضغط على السهم ستختفى العناصر ليصبح المنتدى كالتالى
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
و لو اعدنا الضغط علية مرة أخرى ستظهر العناصر , و هكذا
و بهذة الطريقة سنعطى للأعضاء و الزوار كامل الحرية فى التحكم بالعناصر إن كانو يريدونها ظاهرة ام مختفية
ملحوظة هامة : بعد الإنتهار من عمل الشرح إن لم تجد العناصر على الرئيسية فتأكد من انك وافقت على إظهارها من خلال الدخول للوحة الإدارة ثم إلى
عناصر إضافية
البوابة و العناصر
إدارة العناصر المستقلة على الرئيسية
و ادخل الإعدادات التالية
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
----------------------------
ثانياً الطريقة للعناصر على اليسار
نستخدم نفس الطرق اعلاه ولكن بتغيير الاكواد بدلا من وضع الاكواد اعلاه نستخدم الاكواد التالية :
كود أعلى العناصرالكود:
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] 
<div
id="forum-widget" style="height: 13px; width: 16px; border-radius: 4px;
-webkit-border-radius: 4px; -moz-border-radius: 4px; cursor: pointer;
position: absolute; background: #f5ebf7
url(https://2img.net/h/oi42.tinypic.com/vg54yu.png) no-repeat 0 -13px;"
onClick="jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000);
if(my_getcookie('forum-widget')=='0') {
my_setcookie('forum-widget','1',0,0);
jQuery('#forum-widget').css('background-position','0 -13px'); } else {
my_setcookie('forum-widget','0',1,0);
jQuery('#forum-widget').css('background-position','0 0px');
}"></div>
<script type="text/javascript">
jQuery('#forum-widget').insertBefore('#right');
if(my_getcookie('forum-widget')=='0')
{jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},0);
jQuery('#forum-widget').css('background-position','0 0px'); }
</script>

الكود اسفل العناصر
الكود:
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] 
<script
type="text/javascript">
jQuery('#forum-widget').insertBefore('#left');
if(my_getcookie('forum-widget')=='0')
{jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0);
jQuery('#forum-widget').css('background-position','0 0px');
jQuery('#content-container div#content').css('margin-left','0px');}
</script>
 وبهذا نطبق نفس العمل ولكن على العناصر الموجودة في اليسار ..
وبهذا نطبق نفس العمل ولكن على العناصر الموجودة في اليسار ..
<blockquote>
ملحوظة هامة : لا يمكن إستعمال الكود فى العناصر فى الجهتين معا فى وقت واحد
</blockquote>
اتمنى ان اكون قد وفقت فى الشرح , بالتوفيق للجميع








